A common mistake is to confuse custom web development with a webmaster’s job, taking charge of the aesthetic appearance and content of a site, often via a preprogrammed solution, little or no personalized. Instead, the development process involves extensive programming knowledge to design and develop a tailor-made interface specifically tailored to your organization’s needs and customers. Growing websites or web applications is an expertise that involves knowing the different protocols and knowing how to use several programming languages: HTML / CSS, C #, Ruby, PHP, and Python, to name a few. These specialists are found in large organizations, but many also work freelance or within agencies such as NETMOW, custom web design, and development agencies.
Because there are no symmetrical educational qualifications to work in web development, many are self-taught and have various academic and professional backgrounds. Some organizations choose to only hire people with computer science degrees, but more often it is previous experience and accomplishments that can ensure quality work. Custom web development includes all tasks related to website design, content development for the web, scripting, or even server or database configuration. It is also the act of coding or programming for the web tool to work.
What is custom web development?
Custom web development usually suggests the chores linked with the development of websites intended to be hosted via an intranet or the Internet. The web development process includes, among other things, web design, web content development, client-side or server-side scripting, and network security configuration. Web development is the programming that creates a website work, according to the owner’s necessities. It mainly works with the non-conceptual aspect of website building, which includes coding and writing markup. Web development ranges from designing common text pages to complex web applications, social networking applications, and electronic business applications. This article will examine the types of web developers, and we will delve into the debate between custom web design and development. We’ll also cover some of the greatest programming languages for web developers, including Python, JavaScript, and HTML.
Advantages of using a Custom Web Design Gold Coast
Design optimized to the needs.
From a technical and strategic point of view, the personalized website will be designed to meet specific needs so that the entire operation will focus on this purpose and make the most of the resources.
For example, suppose you want to design a site to sell tourist packages, the colors. In that case, the position of the elements, the speed, the way the text is presented, both on desktop and phones, will not appear randomly but will have a reason and specific functionality, unlike templates that often offer “trendy” features that are useless.
Design and upgrade flexibility
As the site is tailor-made, you can request how to present the elements and that the network is uncertain to be managed by people with little computer knowledge. The organization’s level of flexibility will be decided together with the team in charge of designing the website.
If the chance you decide to expand more features to the site, such as online payments or a chat system, there will not be so many problems or inconveniences if we compare it to trying to change the design of a template, since it will work with a code made to the measure.
Better search engine optimization
Internet search engines use various factors to rank a site, including code optimization, speed, and security. With a custom design, you always have full control of the code to be optimized.
The basics of custom web development
- The website.
- The IP address.
- The HTTP protocol.
- Code and programming languages.
- Front-end development.
- Back-end development.
- CMS.
The basics description process of custom web development

- The website centralizes a set of linked web pages. It is accessible from the internet.
- The IP address ( Internet Protocol Address ) is the number that uniquely identifies each device in an internal or external network.
- HTTP ( Hypertext Transfer Protocol) provides communication between a browser and a server on the World Wide Web.
- Code is the text that details a computer program, software, or web page, for example, in a programming language.
- Programming languages are languages used to describe the set of actions that a computer will have to perform.
- Front-end development is the design by a dedicated developer, or a full stack developer, of the graphical interface on which the user interacts.
- Back-end development consists of putting in place everything that allows the site to function. A back-end developer’s work revolves around three axes: the server, the database, the site itself.
- The CMS ( Content Management System ) is a management software whose goal is to create and update a website easily.
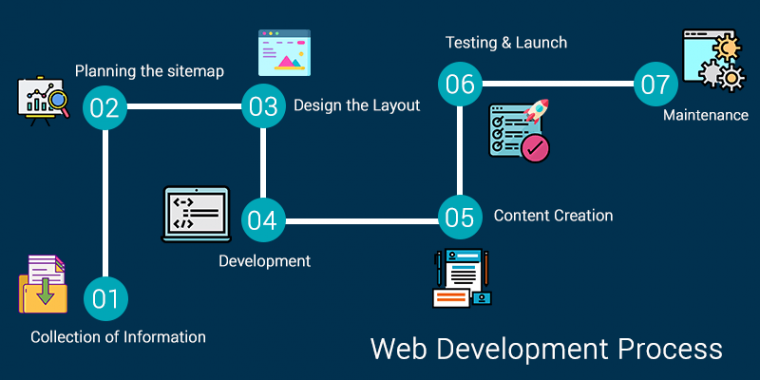
- The stages of creating a website
- The planning of the project and the establishment of the specifications.
- The design of the tree structure and zonings.
- The creation of graphic models.
- The development of pages.
- The configuration of the accommodation.
- Uploading.
- SEO optimization.
- Site maintenance.
1 . The planning of the project and the establishment of the specifications
Planning a custom web development project involves building a sitemap. This determines the site’s vision, useful to all developers who will be involved in the project. Usually called a wireframe, the site map can be sketched out on a board, by hand, or produced using tools such as Invision.
Concretely, the site map concentrates all the sponsor’s expectations or the mobile application. It materializes the expected result and is therefore extremely useful for developers.
Here are some questions to ask the developer when creating your sitemap. They will help you formulate your needs and expectations:
- What pages do you want on-site (sections, topics to be covered)?
- What content should be produced for these pages?
- Do you want to create categories to group your pages?
- How are the different pages of your website structured?
- Is there a hierarchy between the page levels?
If the site map or wireframe is not an official document, the specifications play this essential role. It formalizes the objectives to be achieved at the end of the project while integrating the technical, aesthetic, and functional constraints. The specifications make it possible to define various issues and begin to respond to them. If you want to use a web agency to develop your site or your mobile application, the specifications will allow you to put several in competition on an identical request.
What information to integrate into your specifications? First of all, talk about yourself. These are essential data for your future provider. Then specify if it is a redesign or a creation, in the case of developing a website. Sometimes the border between the two is fragile.
Reserve part of your specifications for the type of website you want: a showcase site? An e-commerce store? An institutional site? Finally, add all the elements related to your visual identity: logo, graphic charter, fonts. Not to mention the content to integrate into your website: texts, photos, videos, and illustrations.
2 . The design of the tree structure and zonings
From your site map, you have all the plans in hand to design your future website’s tree structure. The tree structure is quite simply a diagram whose role is to visually represent the links between your website’s different pages or mobile applications.
The home page is at the very top and the pages below flow from each other. During a redesign, the tree structure is efficient to highlight inequalities in the distribution of pages. It is then a question of comparing the current tree structure with a new one, which integrates or removes pages’ levels.
The tree structure is one of the essential tools of any web development project. Developers must refer to them during the coding phase to have a quick view of the prioritization of pages. They usually start by developing the home page, then the higher-level pages, to go deeper and deeper into the site. The zonings complete the visual design of the functional organization of the site. These are diagrams whose purpose is to account for the positioning of the elements’ blocks (texts, buttons, menus, logos). At this point, no colors or graphics are integrated.
Carrying out zoning, therefore, saves considerable time in the development phase. Zonings indeed define the functional aspect of the website without taking into account its visible part. The priority is put on ergonomics, an essential axis of the future user experience. Therefore, it is possible to start coding the site in HTML before the graphic choices are validated.
3 . The creation of graphic models
The graphic models are created in the continuity of the functional models (zonings and wireframes). They integrate graphical aspects: fonts, colors, rounding, visual effects, etc. In short, they concretize the work of UX designers on the future interface.

For developers, coding the graphic model is rarely possible. Their job requires taking into account the variability of screens, and therefore of renderings. Graphical models must be produced using graphic editing software such as Photoshop or a simple HTML and CSS code.
4 . The development of pages
The development of the pages consists of writing code from different programming languages chosen according to the needs of the project (back-end, front-end, interactivity). Some languages are more common than others. Most can communicate with each other, whether it is for creating the management of your website.
Web developers almost always use three languages: HTML, CSS, and Javascript. These are the web’s primary languages, those that allow structuring the pages, adding the graphic elements, and a basic level of interactivity. But that’s not enough to develop a current website with advanced features. This is why most web developers specialize in specific web languages, allowing them to respond to various projects.
Page development is the front-end part of web development. This consists of creating the front-end elements visible to the user and building a pleasant Internet user interface. Otherwise called client-side development, it uses both HTML, CSS, and JavaScript.
The developers then have control over:
- Fonts.
- The positioning of the blocks.
- The user’s browsing experience.
- Browser compatibility.
Recently, there has been obsolescence of client-side coding. There are more and more technologies for developing a website without having to use programming languages. For their part, the expectations of Internet users are more and more specific. It is, therefore, possible to use tools to help you in the front-end development phase.
5 . The configuration of the accommodation
Even if it concerns everything that is seen by users, front-end development is not all the work of a web developer. The back-end design is just as essential to keep the site running smoothly. The back-end includes the servers as well as the databases. Each server represents an intermediary between a database and the browser to which the Internet user connects to access the website.
When creating a website, the web developer is responsible for configuring its hosting. This consists of intervening in the site’s infrastructure and determining who will host the site. He then has the option of choosing a web host whose offer consists of selling storage space for websites (the server is then remote) or even hosting the site himself, if he has a local server. Hosting services usually offer to buy a domain name for your website.
6 . Uploading
The go-live phase begins when all the back-end and front-end development stages are validated. It is possible as soon as you have a domain name and a hosting package adapted to the website’s nature. You will need software to switch your website data from local storage to the remote server you select.
Of course, putting online occurs after all the pages of a website have been tested. This phase is called “acceptance.” As soon as the site is ready to meet its audience, it is shared via a URL or social networks. But, to ensure good visibility, working on the SEO strategy is essential. Having a well-built site is not enough; you have to make sure that it is seen.
7 . SEO optimization
Carrying out natural referencing work is an essential condition for making a site visible. The advantage of SEO optimization of a new website is that the leeway is much more critical than on a site that has already lived and on which it is necessary to correct errors.
To maximize the chances of your web pages ranking at the top of search engine results, focus on the value of your content first. This involves a search for keywords. Keywords should be closely related to your service or product offering.
Good natural referencing also requires a qualitative links strategy. When putting your website online, try to multiply internal (internal networking) and external (partnerships with high-authority sites) links. Finally, don’t forget to fill in the metadata tags from the first days of your website’s life, not to mention the image tags.
8 . Site maintenance
The mission of a web developer does not stop with putting the site online. Moreover, when a website enters into communication with the outside world, the obstacles encountered can become more challenging to deal with. For this reason, it is popular to take out a maintenance contract if you are working in collaboration with a web agency.
Carrying out maintenance operations throughout the life cycle of a site is essential for a simple reason: a web tool is bound to evolve, whether it involves migrating it from one hosting to another, changing the theme, or even sorting out the features added since its creation. Therefore, maintenance makes it possible to guarantee the stability of a website and prevent it from becoming obsolete. It is an integral part of the profession of a web developer.
Types of custom web developers
The three main types of developers are –
- Front-end developers designed that part of a website that people see and interact with.
- Back-end developers are responsible for the code behind the scenes. This code will be applied to restrain how a website will load and run.
- Full-stack developers do a bit of everything.
What does “front-end development” mean? How does it work?
A front-end developer will take over the website’s design and write the code needed to implement it on the web. He must master at least three programming languages that are HTML, CSS, and JavaScript. He also has responsibilities in natural referencing ( SEO ), graphic design, and editing images and photos of the site. But even the various tests (usability and accessibility) as well as the performance of the website and its compatibility with different browsers and display format (mobile, desktop), in other words, “responsive design.”
The different languages used in front-end web development-
- HTML makes it possible to embed content into a website while dividing it into headings, paragraphs, and tables. It is the primary language. It shows the website what content to display and, to some extent, how to show it. Commands such as “link,” “image,” or “video” inform your browser what to show, where to collect the topic, and how to show it.
- CSS is expanded in coincidence with HTML. Bit HTML shows the web page what content to display, CSS tells the web page how to display content – it’s a “styling” language. In particular, it will allow the change of colors, fonts, positioning of elements, and the transformation of text size.
- JavaScript goes on to make your website responsive, interactive, and attractive to
What does “back-end development” mean? How does it work?
While front-end developers are credible for client-side programming, back-end creators must seize the server-side. This implies that they have to establish the code and the strategies that power the website’s server, the databases, and all the website’s applications. They utilize a wide span of various server-side languages to create tangled programs. Some of the most widely used languages include PHP, Python, Java, and Ruby, while SQL is commonly used to manage and analyze website databases. Since website speed is a significant consideration for search engine optimization (SEO), it is an essential factor when developing the back end.
The different languages used in back-end web development-
- PHP has monopolized the purposes of what web development is. Understood as the internet’s language, it is nowadays used in one form or another on over 80% of existing websites. PHP is very famous with developers. Particularly on websites created on outlets like WordPress. PHP fiddles are a very important part of WordPress development.
- Python is a high-level object-oriented programming language used mainly for website and application development. It is a general-purpose programming language, which is another way of saying that it can be used for almost anything. More importantly, it is an interpreted language, which means that the code is not actually translated into a computer-readable format at run time. Python’s most basic use case is a scripting and automation language. It is also used to automate interactions with web browsers or application GUIs.
- Java is an old language that is popular for a whole host of different programming uses. From a web development perspective, Java is used to create responsive and scalable web applications that are used for rapid website design.
- Ruby is the most used for building web applications. However, it is a general-purpose language similar to Python, so it has many other applications like data analysis, prototyping, and proof of concepts. Ruby language will save time and effort, speeding up project completion without sacrificing functionality.
All these languages will make it possible to achieve and ensure scalability and availability of the network as well as database management, their backups, their transformations, and their cybersecurity.
What is the difference between custom Web Design and Development?
Custom web design and development are two numerous elements, but of course, it banks on how you infer “design” and “development.” It takes additional knowledge to understand what a web designer is and what a web developer is. These careers are several, and they have the next parts.
The web designer is the individual who is credible for building the notion of the website. He may agree that the site should have a special hue, specific quantity, and particular pages. He is a specialist in computer illustrations and has terrific technical skills to make logos and videos. It tells the developer where these elements should be placed on the web page. However, they are not involved in the construction of the website or the underlying code.
The web developer takes the concepts from the designer and creates the code. It uses the various technologies and resources seen above to transform and craft an idea into a website and make them available to people like you.
What is the job of a web developer?
A web developer or programmer is an individual who carries a web project, which has been thought and thought through by a client or design team and turns into a website. They do this by writing complicated lines of code. To write them, they use different languages with specificity and utility for each of them. Web developers have a pretty tough job because they have to seize a language we know, like English, and clarify it into a diction a computer understands, like Python or HTML. As you can imagine, it will take a lot of time and effort to learn different programming languages and their uses. Different developers specialize in other areas, which means that large web projects are usually a collaboration between several different developers.
What is the Web development profession’s stage?
The field of web development includes several professions, which intervene at the different stages of the website design Gold Coast or the mobile application. Each of them requires strong technical skills and a good knowledge of web languages to meet a specific customer need.
The web developer is responsible for the design and development of websites and their functionality. He masters the main programming languages and can also specialize in a particular language to meet specific customer requests. The web developer must also consider the constraints of the web and all the rules related to user experience and ergonomics. It is a position that requires taking charge of an entire web project, from the estimation of technical feasibility to delivery to the customer, while respecting technical and functional specifications.
Contact us
To adapt to current trends and new user demands, web developers are increasingly required to know frameworks and CMSs such as HubSpot CMS, in addition to their technical knowledge in web languages. To create an amazing custom website design and development, Gold Coast contact “Netmow” for a reasonable and affordable price. Always on the castle for the deceased technologies and devices, it is continuously on the lookout for changes in web practices and uses. Finally, the spirit of synthesis allows him to communicate easily with clients on the progress of projects.
Frequently Ask Question
What is a Custom Web Design?
A custom website is a site custom built by web design experts. It is a design that seeks to solve the specific needs of organizations.
How important is good website development for my business?
At our web design agency, we know how to choose the best strategy to achieve the project you have in mind and achieve those expected results. It does not matter whether it is a corporate website or an online store; correct and adequate design and development are essential to achieve the objectives set.
Why does the development of a web page have to be personalized?
At Marketing Medianet, we believe that web development and design should be personalized; therefore, we achieve the best results through our web development specialists.
How does correct web development influence?
Development is the first stone to be laid for your website to be useful. With good technical and visual work, we will ensure that you can achieve the goals you have set for yourself. Get more visits, purchases, visibility, leads, or contacts with good development and web design. With good web development, you will make your marketing campaigns successful.
What is a tailor-made site?
A tailor-made site is a site that adapts to your needs and objectives and not the other way around. It is a fully personalized site with specific features that meet your marketing strategies and your communication. A tailor-made site can be a showcase, e-commerce site, or web portal.
Why create a tailor-made website?
The advantages of a tailor-made site are numerous for an organization. The effect, here are some of the real benefits that a fully personalized site can bring you.
How to create a tailor-made site?
If you want to get started in creating your tailor-made website, several solutions are available to you:
https://netmow.com/best-affordable-ecommerce-website-design-gold-coast/
Related Article

Best Web Design and Development Services in Gold Coast

How to Make a WordPress Website for Free in 2023: The Ultimate Guide

20+ Website Load Time Statistics [Infographic – How Speed Affects Your Website]